O que é e para que serve o Pagespeed Insights do Google?

- O Pagespeed Insights é uma ferramenta gratuita do Google que analisa a velocidade de carregamento de uma página para dispositivos móveis e desktop;
- A partir da análise, ele atribui uma pontuação e oferece sugestões específicas para otimizar o desempenho e melhorar a experiência do usuário no site;
- Se você quer melhorar a velocidade de carregamento do seu site, pode fazer o download gratuito do e-book com o guia para otimizar a sua loja virtual.
Você já parou para pensar no tempo de carregamento do seu site? E já ouviu falar no PageSpeed Insights do Google?
Se você se preocupa com as conversões em seu e-commerce, provavelmente conhece o termo SEO, que significa Otimização para Motores de Busca (como o Google). E, um dos principais tópicos do SEO é a otimização do carregamento das suas páginas. Por isso, o PageSpeed é tão importante.
Mas, se você ainda não está familiarizado com o assunto, não se preocupe! Neste artigo, vamos entender a importância da velocidade de um site, o que é o Google PageSpeed Insights, como ele funciona e quais são as melhores práticas para melhorar o tempo que suas páginas levam para carregar.
Então, sem mais demora, vamos começar! ⏱️
O que é Google PageSpeed Insights?
Google PageSpeed Insights é uma ferramenta gratuita do Google que avalia a velocidade de carregamento de uma página da web e oferece sugestões para otimizar o seu desempenho, melhorando a experiência do usuário e o posicionamento nos resultados de busca.
Com o recurso, é possível ter informações valiosas sobre o que impacta a performance do seu negócio tanto no desktop, quanto no mobile. Isso porque o Pagespeed atribui uma pontuação para cada versão e oferece sugestões específicas para melhorar o desempenho.
Essas sugestões podem incluir a compressão de imagens, redução de redirecionamentos e otimização de recursos, por exemplo. Em alguns casos, podem ser questões mais técnicas de otimização. Por isso, é importante ter alguma noção sobre o que é SEO.
🎓 Curso grátis: Curso de SEO para e-commerce
Por que você deve se preocupar com a velocidade do site?
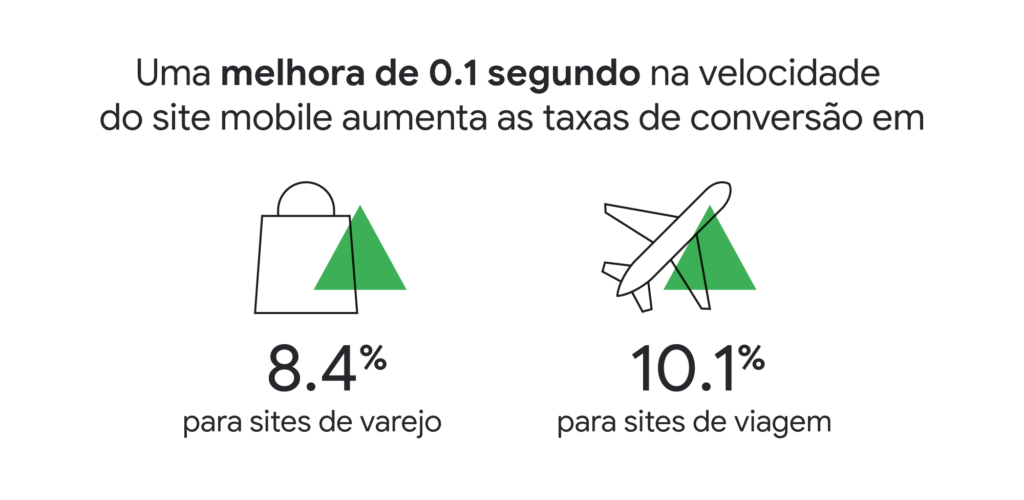
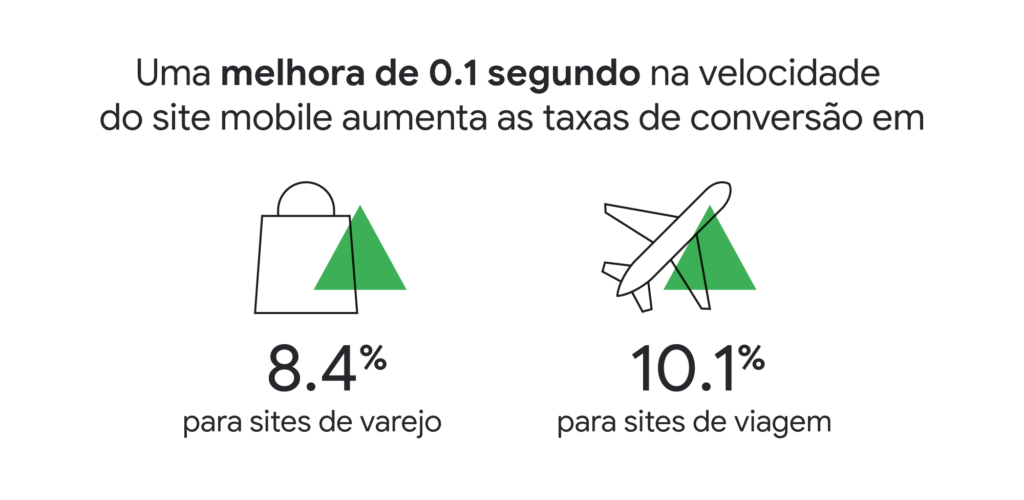
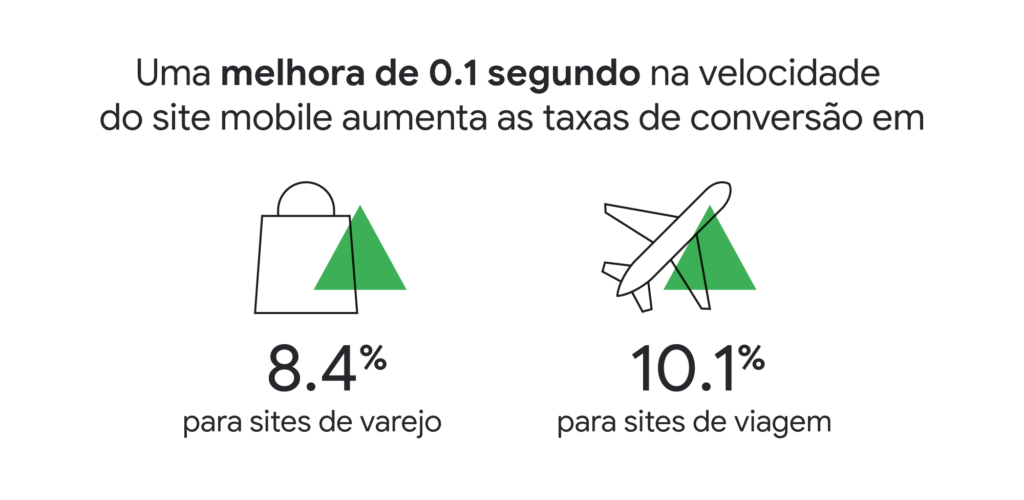
A velocidade de um site é um fator importe na otimização para os mecanismos de busca (SEO) e tem influência direta sobre a taxa de conversão de um e-commerce. Um estudo do Google analisou o impacto do tempo de carregamento em mobile sobre as conversões das lojas virtuais. Veja:

De acordo com o relatório, a cada 0,1 segundo que um site de varejo se torna mais rápido, as taxas de conversão aumentam 8,4%. Para o segmento de viagens, o número é de 10,1%. Já pensou em quantas vendas você pode estar perdendo à medida que sua loja virtual fica carregando até abrir?
Isso porque, quando um site demora para abrir completamente, as pessoas tendem a abandoná-lo ao invés de esperar, o que aumenta o bounce rate. Esse é um dos principais KPIs do e-commerce e significa que um visitante deixou a página antes de realizar qualquer ação nela.
Esse comportamento, além de impedir que o consumidor finalize a compra, sinaliza aos buscadores que sua página não está oferecendo o que o usuário procura. Como consequência, seu ranqueamento no Google tende a piorar. E não é isso que esperamos quando trabalhamos o SEO, certo?
Portanto, se você quer se aprofundar sobre o tema, aproveite para conferir um material gratuito para otimizar a sua página de vendas:
Como usar Google PageSpeed Insights?
Para que o Pagespeed Insights possa avaliar o seu site, é necessário inserir a URL da página no campo logo no topo e clicar em “Analisar”. Após alguns segundos, são apresentados os resultados, como na imagem abaixo:

Os resultados para a página exibida em sua versão mobile são exibidos da mesma forma. Lembre-se de sempre levá-los em consideração, uma vez que o Google é mobile first, ou seja, prioriza sites otimizados para dispositivos móveis.
Como funciona o PageSpeed Insights?
Como pudemos observar nas imagens, essa ferramenta de SEO apresenta pontuações para cada tipo de página, que vão de 0 a 100.
Essa nota é gerada após análise da primeira exibição do conteúdo ao usuário e do carregamento do conteúdo da página. Ou seja, tanto as primeiras coisas que aparecem na tela quanto seu funcionamento integral são considerados.
De acordo com o próprio Google, as pontuações são divididas da seguinte forma:
- Boa (verde): 80 a 100. Nesse caso, a maioria das práticas recomendadas são seguidas e o espaço para otimizações é pequeno;
- Média (amarelo): 60 a 79. Aqui, ainda há oportunidade para aplicação de algumas otimizações que terão impacto sobre o tempo de carregamento da página;
- Ruim (vermelho): 0 a 59. Essas pontuações correspondem a páginas em que há muitas otimizações a serem feitas para aumentar a velocidade do site.
Sugestões de melhoria do PageSpeed
Logo abaixo da nota e dos resultados para cada aspecto analisado, o PageSpeed apresenta oportunidades de melhoria e um diagnóstico do que encontrou.
Todos os aspectos que podem ser otimizados são mostrados, juntamente com uma estimativa de quantos milissegundos poderiam ser diminuídos no tempo de carregamento a partir de cada ponto de melhoria.
Ao clicar neles, mais detalhes sobre os pontos são exibidos, como na imagem abaixo:

Uma vantagem do PageSpeed Insights é que, por mais que os pontos analisados sejam bastante técnicos, é possível clicar para obter mais informações acerca de cada tópico.
Pode ser que, sem experiência em desenvolvimento de sites, você não consiga fazer as alterações necessárias, mas vai conseguir entender qual o impacto daquele aspecto em seu site. E, se precisar de ajuda, pode contar com o time de especialistas da Nuvemshop!
💡 Saiba mais: Encontre Especialistas e potencialize sua loja
Como melhorar a pontuação no PageSpeed Insights?
Existem algumas boas práticas que vão te ajudar no que diz respeito ao tempo de carregamento do site. Algumas coisas você poderá implementar sozinho, mas outras podem ter um aspecto um pouco mais técnico.
Ainda assim, é importante conhecer cada tópico para poder buscar a ajuda necessária. Então, veja:
1. Comprima suas imagens
As imagens são recursos que costumam demandar bastante do servidor e podem impactar o tempo de carregamento do site. Por isso, torná-las o mais leve possível sem que percam qualidade é o ideal. Limite o tamanho dos arquivos a, no máximo, 100 kB.
Para isso, existem algumas ferramentas online que ajudam a comprimir imagem e reduzir o tamanho dos arquivos mesmo quando as fotos já foram cortadas em tamanhos menores, como o compressor de imagens gratuito da Nuvemshop:
2. Otimize seu site para mobile
Como já vimos na própria análise do PageSpeed Insights, ter um site otimizado para mobile é fundamental. Para isso, é necessário fazer algumas modificações em sua estrutura.
Uma forma bastante popular e eficiente para melhorar o desempenho das páginas em dispositivos móveis é por meio do AMP (Accelerated Mobile Pages ou Páginas Aceleradas para Dispositivos Móveis). De modo resumido, essa é uma arquitetura de páginas que inclui códigos de HTML e JavaScript para torná-las mais leves para mobile.
Caso queira saber mais detalhes sobre ela, o próprio Google tem uma página com todas as informações para a implementação do AMP.
💡 Saiba mais: O que é design responsivo?
3. Reduza seu códigos HTML, CSS e Javascript
A otimização dos códigos-fonte de um site ajuda a torná-lo mais leve e, por consequência, carregar mais rápido. Se seu HTML, CSS ou JavaScript tem elementos desnecessários, isso exigirá mais tempo para que o navegador consiga lê-lo e exiba a página por completo.
Existem ferramentas que podem ajudá-lo na hora de comprimir seus códigos. Confira algumas opções para cada tipo de linguagem:
Para HTML:
Para CSS:
Para JavaScript:
Para os três (HTML, CSS e JS):
💡 Saiba mais: Como usar o código CSS na Nuvemshop para customizar o layout?
4. Use o cache do navegador
O cache do navegador é um armazenamento temporário das informações de um site. Ao utilizar esse recurso, a página vai carregar mais rapidamente, porque só vai precisar que o navegador leia todas as informações na primeira vez que ela for acessada.
Esse tipo de habilitação pode ser feita por meio do plugin W3 Total Cache, caso seu site seja em WordPress.
Mas, se você tem um e-commerce com a Nuvemshop, não precisa se preocupar com esse aspecto, uma vez que a própria plataforma já oferece o sistema otimizado para o cache do navegador.
5. Faça uso de CDN
CDN é uma sigla que significa Content Delivery Network, ou Rede de Distribuição de Conteúdo. Por meio desse tipo de serviço, você é capaz de melhorar a velocidade de entrega de conteúdos estáticos de um site, como imagens, vídeos, JavaScript e CSS.
Isso acontece porque, por meio dessa rede, os servidores geograficamente mais próximos do visitante serão os responsáveis por entregar aqueles elementos. Como o caminho se torna mais curto, essas imagens e códigos carregam mais rápido.
Vale lembrar que provedores de CDN, normalmente, são pagos. Nesse caso, os principais existentes são:
Se você é lojista Nuvemshop, não precisa se preocupar com isso também! Todas as imagens que você carrega em seu e-commerce já são exibidas aos visitantes da sua loja por meio da CDN. 😉
💡 Saiba mais: Como criar uma loja virtual na Nuvemshop?
6. Verifique apps e ferramentas ligadas ao seu domínio
Muitas vezes, o diagnóstico do PageSpeed Insights mostra os chamados third party codes (ou códigos de terceiros, em tradução livre). Esses são códigos de ferramentas e aplicativos externos vinculados ao seu domínio que podem, muitas vezes, atrasar a velocidade de carregamento dos sites.
Alguns exemplos são os códigos do Google Tag Manager, do Google Analytics, do Facebook e de diversos outros que precisam monitorar a atividade em suas páginas para gerar dados.
A dica aqui, portanto, é verificar quais dessas ferramentas são realmente necessárias para sua estratégia. Caso perceba que alguma delas não te traz benefício, desconectá-la do seu domínio pode ajudar a otimizar o tempo de carregamento das páginas.
E aí, tudo entendido sobre o Pagespeed Insights?
Esperamos que este conteúdo tenha te ajudado a entender a importância da velocidade do site e como usar o Google PageSpeed Insights a seu favor para otimizá-la.
Apesar de as melhorias serem técnicas, é importante buscar quem possa ajudá-lo nessa tarefa. Afinal, como vimos, ela pode ter impacto direto sobre a sua receita. Então, fique sempre de olho no seu tempo de carregamento!
E, se você ainda não vende online, que tal começar agora? Crie sua loja virtual grátis na Nuvemshop e conte com a maior plataforma de e-commerce da América Latina para ganhar dinheiro na internet. É rápido, fácil e não precisa de conhecimentos técnicos para começar a vender e lucrar! 💙










 ✅ Inscrição confirmada!
✅ Inscrição confirmada!